Perbedaan Antara Responsive Design Dengan Mobile Friendly
Adalah rahasia umum bahwa jumlah pengguna seluler global berkembang pesat. Bahkan mungkin tidak mengejutkan Anda untuk mengetahui bahwa jumlah pengguna ponsel telah melampaui jumlah pengguna desktop secara global.
Tidak dapat disangkal bahwa penggunaan seluler sedang meningkat, tetapi apakah pengguna seluler dapat dikonversi menjadi pembeli?
Nah, data menunjukkan bahwa ada kecenderungan ke arah sana. iAcquire dan SurveyMonkey menemukan bahwa 70% penelusuran seluler mengarah ke tindakan di dalam situs web dalam satu jam.
Pengguna seluler dapat mengakses situs ritel dan mengambil langkah menuju konversi.
Tetapi bila kita merujuk lebih dalam, data menunjukkan bahwa cara konversi pengguna seluler berbeda dengan pengguna desktop.
Jadi, apa perbedaannya?
Perbedaannya adalah mobile friendly adalah situs yang didesain secara intuitif sesuai dengan perilaku pengguna mobile. Elemen-elemen yang kurang penting dari desktop sudah dihilangkan, fasilitas login lebih dipermudah, dan elemen distraksi sudah dihilangkan.
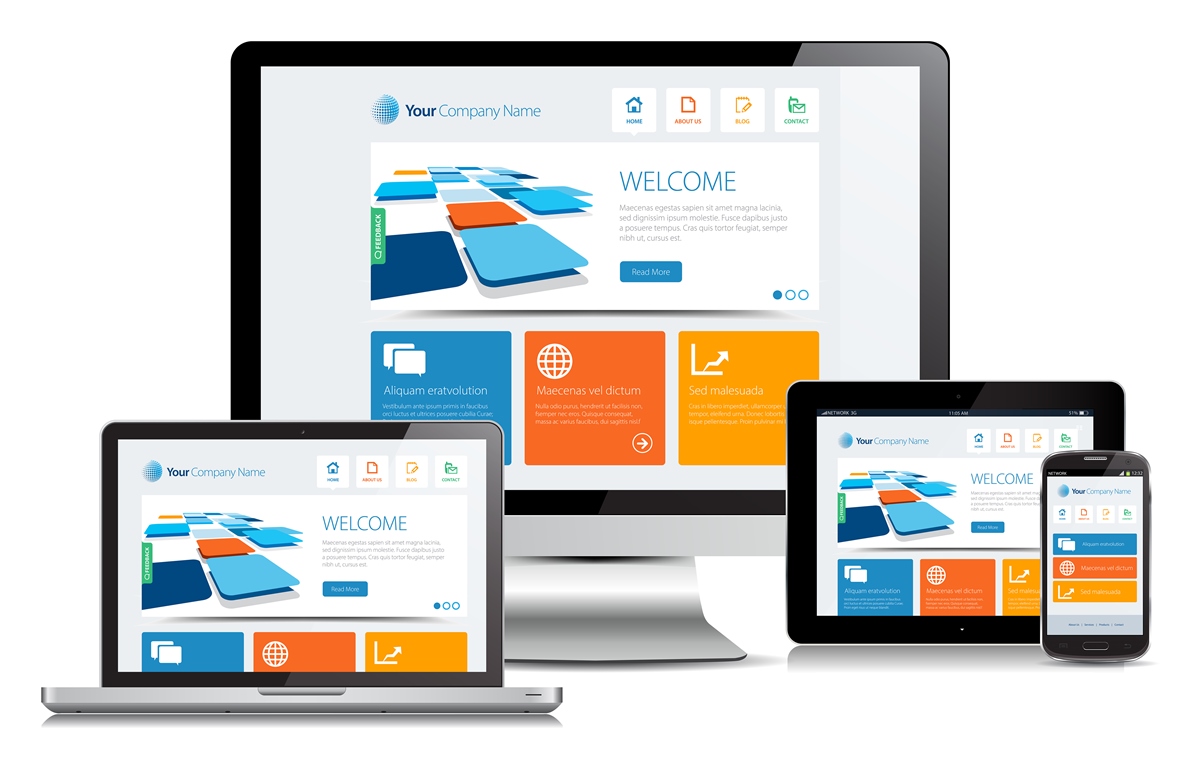
Sementara, responsive design adalah desain situs dari dekstop yang ukurannya disesuaikan dengan ukuran mobile.
Terlepas dari kenyataan bahwa seluler telah “meningkat” selama bertahun-tahun sekarang, optimasi situs masih sedikit yang menjamah pada optimasi seluler.
sepertinya. Joel Harvey dari Conversion Sciences, pernah menulis beberapa pernyataan kontroversial sebagai berikut.
• Desain responsif dapat mencemari tingkat konversi seluler.
• Situs web mobile seluler berkinerja tinggi akan bertindak mirip aplikasi mobile.
• Fokus pada ukuran layar tidak sepenting yang diduga.
• Ada perbedaan perilaku antara pengguna Android dan iPhone.
Artikel kali ini akan membahas responsive design dan mobile friendly, sembari membahas mana yang perlu mendapat perhatian lebih jauh.
Sebelum itu, mari kita bahas sejenak beberapa poin tentang pengguna mobile yang perlu Anda pahami.
1. Intensi
Pengguna seluler cenderung memiliki intensi yang lebih kuat terhadap suatu pencarian. Itulah sebabnya optimasi mobile dapat menjadi upaya bernilai tinggi.
Pikirkan ini. Pengguna desktop melakukan browsing saat sedang duduk di rumah atau kantor, dengan waktu luang dan tekanan yang minim.
Mereka browsing, mereka membuka Facebook, mereka mendengarkan musik. Sementara pengguna seluler biasanya sedang dalam aktivitas, dan mereka tidak punya banyak waktu.
Pernahkah Anda berpikir untuk membeli sesuatu, mencarinya di internet, melihat ke situs seluler lalu berpikir, “Ya, bayarnya nanti saja saat pulang”?
Itu terjadi pada kami. Jika situs hanya didesain responsif, maka situs Anda mungkin akan kehilangan pelanggan. Tapi, jika situs teroptimasi mobile dengan lebih baik, misalnya transaksinya lebih mudah dan lebih cepat (e.g. menerima Apple Pay, T-Cash, atau Google Wallet) seseorang mungkin akan menyelesaikan transaksi saat itu juga.
2. Level Distraksi
“Ketika orang-orang browsing situs web melalui desktop, biasanya mereka sedang duduk di meja mereka – konteksnya lebih stabil. Tetapi bila akses dilakukan secara mobile, perhatian mereka bisa berubah tiap detik. Apakah mereka mengakses sambil jalan? Apakah mereka mencoba menemukan sesuatu dengan cepat? Apa yang ingin mereka capai? Gangguan lebih sering terjadi.
Rentang perhatian pada seluler bahkan lebih pendek daripada rentang perhatian di desktop. Dampaknya di sini adalah dua kali lipat …
Menghilangkan distraksi di situs mobile Anda adalah yang terpenting.
Membawa pengguna ponsel ke “reward” secepat mungkin adalah tujuan utama Anda.
Jika situs hanya didesain dengan responsif, kemungkinan besar banyak elemen-elemen desain yang tak perlu dan membingungkan akan tetap terbawa ke layar mobile. Dengan distraksi yang terus ada saat mengakses melalui ponsel, elemen-elemen tak relevan harusnya dihilangkan.
3. Perilaku
Pahami bagaimana perilaku pengguna ponsel saat menjelajahi situs Anda. Kemungkinannya adalah, mereka tidak bertahan lama, mereka lebih cepat menekan tombol back, mereka mengunjungi lebih sedikit halaman, mereka hanya bertahan di 1-3 halaman, dll.
Mereka berperilaku berbeda dari desktop karena lingkungan dan niat mereka sangat berbeda. Mengapa kemudian hanya membuat desain responsif? Mengapa mencoba mengkonversi mereka dengan cara yang sama dengan desktop?
Desain responsif memang menjadikan pengalaman desktop tampak sama hebatnya di seluler, tetapi ini tidak menjawab kebutuhan khusus dari pengunjung seluler.
Desain responsif lebih terkait dengan cara situs seluler terlihat daripada pengalaman pengguna yang sebenarnya.
Untuk menciptakan pengalaman seluler yang benar-benar efisien, kita harus melangkah lebih jauh daripada sekadar ukuran layar atau menampilkan nomor telepon .
Desain responsif tidak sama dengan UX yang hebat. Anda tidak dapat membuat desain Anda responsif lalu bilang bahwa situs Anda sudah mobile friendly. Itu tidak masuk akal.
Sudahkah Anda mencoba masuk ke Slack di ponsel Anda? Lihat gambar berikut ini
Slack tahu bahwa mengetikkan kata sandi, terutama yang panjang atau rumit di layar ponsel bisa membuat frustrasi.Jadi, sebagai gantinya, Anda diberikan “magic link” yang dikirim ke email Anda, yang akan membantu Anda login. Nah, itu baru UX mobile yang hebat. Ketika berbicara tentang desain responsif, sulit untuk mengabaikan perdebatan situs seluler vs. situs responsif.Haruskah Anda membuat situs seluler khusus, atau cukup menggunakan desain responsif? Ini adalah pertanyaan menjadi bahan diskusi oleh para pakar.
Sebenarnya, pengguna tidak peduli apakah sebuah situs sudah responsive design atau belum.
Mereka tidak tahu perbedaan antara situs yang mobile friendly dan situs yang responsif. Bagi mereka, apa pun yang tampak berbeda dengan desktop adalah situs mobile.
Dan jika situs seluler memiliki UX buruk, meskipun sudah responsive design, akan dianggap belum dioptimasi untuk mobile.
Kesimpulan
• Tidak ada yang peduli jika Anda memiliki situs seluler khusus atau sekadar desain responsif.
• Yang dipedulikan semua pengguna adalah pengalaman intuitif.
• Ada kesalahpahaman di luar sana tentang apa desain yang responsif dan apa situs seluler khusus.
Sekian Informasi mengenai Perbedaan Antara Responsive Design Dengan Mobile Friendly, Bagi bapak/ibu semua yang sedang mencari info agency penyedia jasa layanan pembuatan website / web developer dengan tarif harga yang cukup kompetitif dengan kualitas layanan yang professional, silahkan menghubungi ke Nomor Telpon Kontak Layanan CS Kami DISINI. terimakasih sudah berkunjug di Website INDO-SOLUTION yang menginformasikan tentang artikel Perbedaan Antara Responsive Design Dengan Mobile Friendly ini, Salam Sukses Selalu Ya! (Sumber)