3 Cara Jitu Membuat Website Anda Mobile Friendly
Memiliki situs web yang mobile friendly bukan hanya sebuah upaya yang baik – ini adalah prasyarat penting.
Untuk pertama kalinya dalam sejarah, ponsel telah melampaui penggunaan Internet desktop, menurut comScore.
Pengguna seluler sekarang telah mengharapkan pengalaman yang telah disesuaikan untuk perangkat mereka. Hampir setengah dari konsumen mengatakan bahwa mereka tidak akan kembali ke situs web jika tidak berhasil loading dengan benar di perangkat seluler mereka.
Pada 21 April 2015, Google mengumumkan bahwa mereka akan mulai menggunakan situs mobile friendly sebagai sinyal peringkat. Itu berarti bahwa jika situs web tidak mobile friendly, situs web tersebut akan segera melihat penurunan peringkat di Google.
Jika Anda sudah atau berencana membuat situs dan ingin membuatnya mobile friendly, berikut ini adalah caranya:
1. Gunakan Platform Konversi
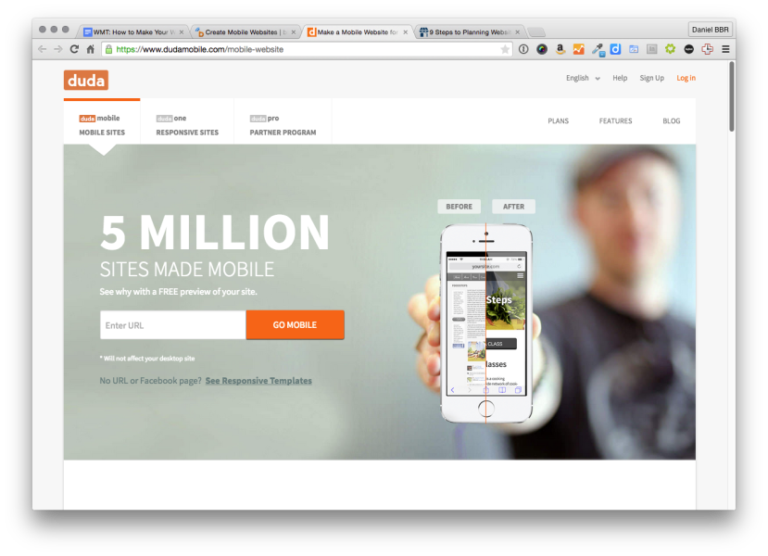
 Cara tercepat untuk menjadikan situs Anda mobile friendly adalah membuat versi seluler situs desktop Anda menggunakan platform konversi seperti bMobilized atau Duda Mobile.
Cara tercepat untuk menjadikan situs Anda mobile friendly adalah membuat versi seluler situs desktop Anda menggunakan platform konversi seperti bMobilized atau Duda Mobile.
Meskipun ini adalah cara yang sederhana untuk membuat situs Anda jadi mobile, tapi Anda terpaksa memiliki dua situs web terpisah. Mungkin sulit untuk memperbarui dua situs dalam satu waktu, dan pengguna mungkin merasa frustrasi jika ada satu konten di desktop tapi tidak ada di mobile dan sebaliknya.
2. Gunakan Mobile Plugins di Platform CMS Populer
Sistem pengelolaan konten situs web paling populer – WordPress, Joomla, atau Drupal – semuanya memiliki solusi cepat untuk membuat situs Anda mobile friendly tanpa perlu dua versi terpisah.
Beberapa di antaranya termasuk cara tambahan untuk menyesuaikan pengalaman mobile untuk tidak hanya menyediakan konten, tetapi menggabungkan fitur-fitur lain yang paling cocok digunakan di perangkat seluler.
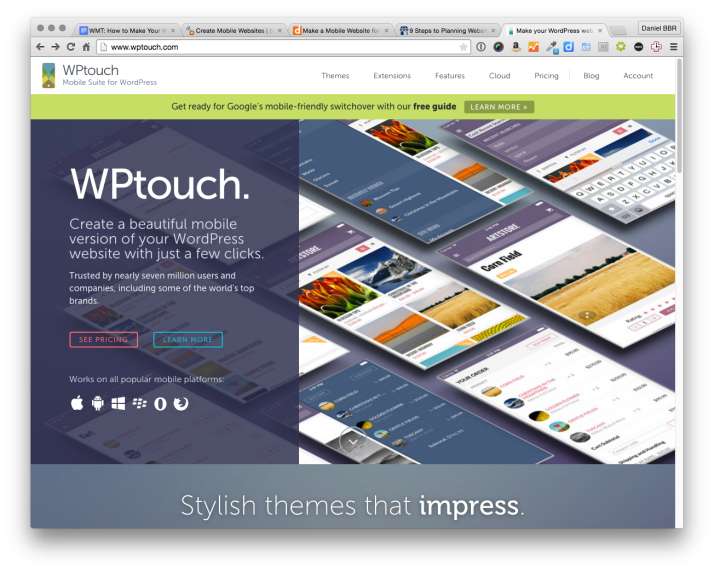
WordPress Mobile Plugins
WPtouch adalah salah satu plugin terbaik untuk situs WordPress yang ingin menambahkan pengalaman seluler khusus. WPTouch menyediakan versi berbayar yang berisi fitur tambahan untuk situs e-commerce.
JetPack adalah solusi WordPress.com untuk menerapkan tema seluler sederhana untuk memastikan akses seluler ke situs webnya.
 Joomla Mobile Plugins
Joomla Mobile Plugins
Responsivizer dan JoomlaShine sama-sama memiliki cara simpel untuk menghadirkan fungsi seluler di dalam situs Anda. Ini mungkin diperlukan jika Anda menggunakan versi Joomla yang lebih lama, seperti 2,5 atau lebih rendah. Sementara Joomla versi 3.x sudah punya dukungan untuk situs web seluler.
Drupal Mobile Plugins.
Drupal menawarkan dua modul – ThemeKey dan MobileTheme – yang mendeteksi apakah pengguna menggunakan perangkat seluler dan secara otomatis mengalihkan tema situs ke tampilan seluler yang lebih ramah. Keduanya menyediakan antarmuka yang mudah digunakan setelah Anda menginstalnya.
Google telah menyusun panduan bermanfaat untuk menjadikan situs Anda mobile friendly, serta daftar panduan untuk sistem pengelolaan konten lainnya. Anda bisa mengaksesnya di sini.
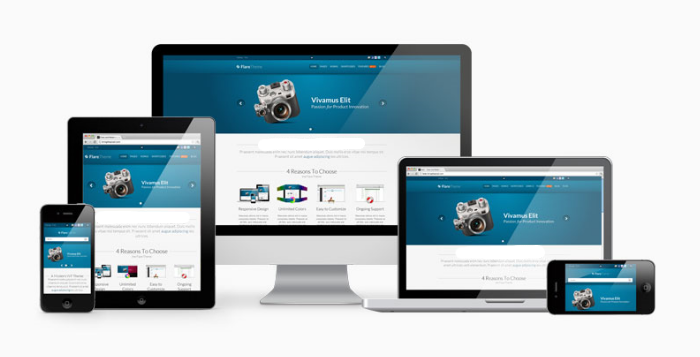
3. Gunakan Desain Responsif yang Mobile-First
Solusi-solusi tadi sebenarnya hanyalah langkah sementara. Terpenting adalah Anda perlu mendesain ulang situs Anda dengan menerapkan strategi mobile-first menggunakan praktik desain web responsif.
Merancang situs dengan pendekatan yang mengutamakan seluler memerlukan perencanaan tentang cara penggunaannya pada perangkat seluler – membantu memprioritaskan konten apa yang ada di situs. Ini juga menimbulkan pertanyaan bahwa, jika sebuah elemen atau fitur tidak diperlukan di seluler, maka haruskah ia ada di versi desktop?
Desain responsif melengkapi pengalaman terbaik di level seluler tetapi tetap membutuhkan penyempurnaan desain serta fungsi situs.
Menggunakan plugin untuk desain situs web mobile-friendly, yang disebutkan sebelumnya, tidak memperhitungkan fakta bahwa Anda bisa menghadirkan pengalaman yang inkonsisten bagi pengguna di perangkat lain, sesuatu yang dapat Anda hindari menggunakan desain responsif.
Desain responsif memastikan situs Anda sesuai dengan ukuran layar atau perangkat apa pun. Tidak peduli ukuran perangkat yang digunakan – smartphone atau tablet – Anda memiliki situs web yang mirip dan konsisten dengan versi desktop.
Apapun yang Anda Lakukan, Lakukan Sekarang
Setiap opsi memiliki kelebihan dan kekurangan, tetapi menurut kami, yang terbaik adalah menjadikan situs Anda sudah teroptimasi untuk mobile sebelum merencanakan update.
Pada kenyataannya, tidak ada salahnya untuk mengevaluasi kembali situs Anda saat ini dan merapikan semuanya.
Sekian Informasi mengenai 3 Cara Jitu Membuat Website Anda Mobile Friendly, Bagi bapak/ibu semua yang sedang mencari info agency penyedia jasa layanan pembuatan website / web developer dengan tarif harga yang cukup kompetitif dengan kualitas layanan yang professional, silahkan menghubungi ke Nomor Telpon Kontak Layanan CS Kami DISINI. terimakasih sudah berkunjug di Website INDO-SOLUTION yang menginformasikan tentang artikel 3 Cara Jitu Membuat Website Anda Mobile Friendly ini, Salam Sukses Selalu Ya! (Sumber)