16 Cara Ampuh Mempercepat Loading Website

Pada tahun 2006, Amazon melaporkan bahwa peningkatan site speed sebesar 100 milidetik atau 0,1 detik akan meningkatkan pendapatan mereka sebesar 1%. Amazon juga melaporkan bahwa mereka dapat kehilangan $1,6 Milyar setiap tahunnya jika website mereka melambat satu detik. Kemudian, tahun 2010, Google mengumumkan bahwa kecepatan website merupakan salah satu signal yang digunakan dalam algoritmanya untuk merangking halaman website. Sejak saat itu, banyak penelitian dan studi kasus dilakukan oleh para ahli menunjukan dampak yang negatif dari website yang lambat.
Salah satunya adalah penelitian oleh Gomez, yang berjudul “Why Web Performance Matters: Is Your Site Driving Customers Away?”. Gomez mewawancarai 1.500 pelanggan tentang bagaimana dampak kecepatan website bagi pengalaman berbelanja mereka.
Hasilnya?
Peningkatan loading website dari 2 ke 10 detik akan meningkatkan rasio pengabaian halaman sebesar 38%.
Lebih dari 75% pelanggan lebih memilih untuk meninggalkan website yang lambat, alih-alih menunggu sampai website termuat.
Hasil penelitian lainnya menunjukan bahwa penundaan 1 detik dapat menurunkan tingkat konversi sebesar 7%, berkurangnya pageviews sebesar 11% dan mengurangi tingkat kepuasan pelanggan sebanyak 16%.
Secara singkat, website yang lambat dapat memberikan dampak negatif seperti:
- Mengurangi traffik pengunjung
- Mengurangi pendapatan dan tingkat konversi
- Dan berdampak buruk bagi SEO
Jadi, sebagai pemilik website, Anda tidak seharusnya meremehkan persoalan kecepatan loading website Anda, karena website yang lambat justru dapat melukai bisnis Anda.
Sejak salah satu tujuan saya membangun blog ini adalah sebagai resources utama untuk membangun website yang sukses, maka saya membuat panduan ini.
Di panduan ini, saya menyiapkan dan mencoba segala sesuatu yang dibutuhkan untuk memungkinkan mempercepat loading website Anda.
Dan agar terlihat lebih PRO, saya telah melakukan sebuah studi kasus yang akan menunjukan kepada Anda seberapa besar peningkatakan kecepatan blog Penasihat Hosting setelah menerapkan 16 cara yang saya sarankan di panduan ini.
Okay, pertama-tama, seberapa cepat sebuah website dapat dikategorikan sebagai website yang cepat?
Ada dua cara untuk mengetahuinya…
Yang pertama, saya mengajak Anda untuk mengunjungi WhichLoadFaster untuk membandingkan kecepatan website Anda dengan website competitor utama Anda – tujuannya adalah salah satunya untuk menjadi lebih cepat dari competitor Anda.
Pikirkan tentang hal ini:
64% pelanggan yang tidak happy dengan website Anda yang lambat akan pergi ke website pesaing Anda sebagai alternatif pembelian.
Yang kedua, ikuti pedoman berikut:
- Dibawah 1 detik = perfect
- 1 -3 detik = above average
- 3 – 7 detik = average
- 7+ = very poor
Benchmark diatas adalah berdasarkan penelitian Akamai yang menunjukan bahwa 47% orang mengharapkan website termuat kurang dari 2 detik dan 57% orang akan meninggalkan website yang membutuhkan waktu lebih dari 3 detik untuk termuat.
Well, sekarang waktu loading halaman ada dibawah 1 detik, yang mana hasil ini masuk dalam kategori perfect!
Berikut ini adalah cara mempercepat loading website
1. Hapus Plugin Yang Tidak Perlu
Pertama, Anda perlu menonaktifkan plugins/extensions/modules yang tidak diperlukan karena dapat mengurangi kecepatan loading website, khususnya bagi yang menggunakan CMS seperti WordPress, Drupal atau Joomla.
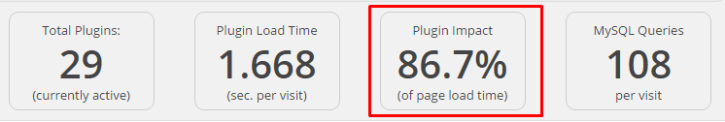
Sebuah studi kasus yang menarik tentang dampak plugin terhadap kecepatan website oleh Mike, mengungkapkan bahwa dia dapat mengurangi waktu loading websitenya dari 4,23 detik menjadi hanya 1,23 detik.
Apa yang Mike temukan?
Ketika menganalisis websitenya untuk melihat apa yang memperlambat kecepatan websitenya, Mike menyadari bahwa plugins memberikan dampak yang sangat besar bagi kecepatan website, yaitu sebesar 86,7%.
Catatan Penting:
Ini bukan tentang seberapa banyak jumlah plugins yang Anda install pada website Anda, tetapi tentang kualitas dari seluruh plugins yang Anda install.
Website dengan 50 plugins dapat memuat halaman website lebih cepat dari website dengan 10 plugins jika website dengan jumlah plugins yang lebih sedikit itu mempunyai plugins yang jelek.
Umumnya, Anda perlu menghindari penggunaan plugin yang terlalu banyak memuat script, banyak melakukan permintaan/request, dan plugin yang diam-diam menambahkan ekstra query database pada setiap halaman website.
Memang, pada dasarnya plugins sangat membantu untuk meningkatkan fungsi website, tetapi pastikan Anda hanya menginstall plugins yang benar-benar diperlukan saja.
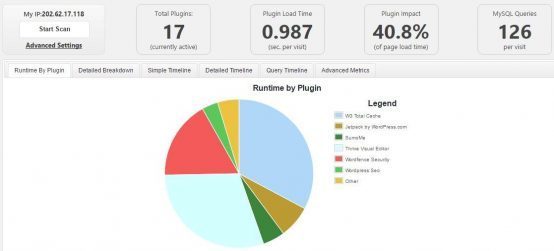
Apabila Anda adalah pengguna WordPress, Anda dapat menginstall plugin P3 (Plugin Performance Profiler);
 Plugin ini akan me-scan seluruh plugins yang Anda gunakan dan akan memberikan laporan sehingga Anda akan dengan mudah mengetahui bagaimana setiap plugins yang Anda install mempengaruhi performance website Anda.
Plugin ini akan me-scan seluruh plugins yang Anda gunakan dan akan memberikan laporan sehingga Anda akan dengan mudah mengetahui bagaimana setiap plugins yang Anda install mempengaruhi performance website Anda.
2. Optimasi Seluruh Gambar
Apabila Anda menggunakan gambar dengan berat 1MB, 2MB atau lebih, saya yakin itu adalah salah satu penyebab loading website menjadi lambat.
Untungnya, ada beberapa tools yang dapat Anda gunakan untuk mengoptimasi seluruh gambar yang Anda gunakan sambil memastikan kualitas gambar tidak menjadi jelek setelah dioptimasi.
- WP Smush (untuk pengguna WordPress – hanya dengan 1x klik)
- Kraken (untuk pengguna Drupal and Joomla)
- OptimiZilla (untuk semua pengguna)
3. Perkecil Ukuran Gambar (Serve Scaled Images)
Setelah mengoptimasi seluruh gambar, selanjutnya Anda perlu untuk mengecilkan ukuran gambar menjadi ukuran yang sebenarnya.
Sebagai contoh, gambar dibawah ini ukuran aslinya adalah 400x400px, namun saya tampilkan dengan ukuran 250x250px, yang artinya ada pemborosan sebesar 150x150px dari ukuran yang asli.
Masalahnya adalah dibutuhkan waktu yang lama apabila kita mengecek keseluruhan gambar secara manual satu per satu, tapi untungnya ada cara termudah untuk melihat seluruh gambar yang perlu dikecilkan.
4. Gunakan Plugin Caching
Pernahkan Anda mengunjungi suatu website dimana pada saat pertama kalinya laoding website akan terasa berat dan lama, namun saat mengunjunginya lagi, loading website tersebut lebih ringan dan website termuat lebih cepat dari sebelumnya?
Pertanyaannya, mengapa pada saat mengujunginya lagi loading website lebih cepat?
Itu adalah efek dari caching browser yang menyimpan file website yang sudah Anda kunjungi sebelumnya dan menampilkannya kepada Anda secara langsung, alih-alih mendownload ulang file website yang baru.
Nah, bagsunya saat ini efek caching tersebut tidak hanya dapat diaktifkan melalui browser, namun Anda dapat mengaktifkannya di website dengan menginstal plugin caching.
Tahukah Anda:
Mengaktifkan caching pada website dapat meningkatkan kecepatan website secara signifikan. Penelitian menunjukan bahwa mengaktifkan cache secara full dapat mengurangi loading website dari 2,4 detik menjadi 0,9 detik.
Ada berbagai cara untuk mengaktifkan fitur caching tergantung pada platform apa yang Anda gunakan. Apabila Anda pengguna WordPress, Anda dapat menginstal plugin berikut:
- W3 Total Cache (Plugin cache gratis terbaik – namun pengaturannya lebih rumit).
- WP Super Cache (Gratis dengan pengaturan yang mudah).
- WP Rocket (Plugin cache terbaik, namun berbayar aka tidak gratis).
5. Menggunakan CDN (Content Delivery Network)
Website yang dihostkan pada server yang berlokasi di Indonesia, umumnya akan memiliki waktu akses yang lebih cepat apabila diakses dari Indonesia – karena jarak yang dekat.
Namun bagaimana kalau ada pengunjung Anda yang berlokasi diluar negeri, katakanlah di USA, UK atau bahkan di kutub utara mencoba mengakses website Anda?
Tentu saja website Anda akan membutuhkan waktu yang lebih lama untuk termuat karena jarak yang jauh.
Lalu, bagaimana caranya agar website kita dapat diakses dengan cepat dari seluruh dunia?
Solusinya adalah dengan menggunakan CDN.
Cara Kerja CDN:
CDN akan menyimpan file website Anda dan mendistribusikannya ke seluruh jaringan server dilokasi yang berbeda diseluruh dunia, sehingga ketika seseorang dari USA mengunjungi website Anda, maka akan dilayani dari server terdekat di USA, bukan dari server di Indonesia.

Ssebagai contoh, ini adalah jaringan server dari Max CDN
Untuk melihat seberapa efektif penggunaan CDN, Matthew Woodward melakukan percobaan dan menemukan bahwa CDN dapat meningkatkan kecepatan website hingga 60%.
Saya merekomendasikan CDN berikut untuk Anda:
- Max CDN (Pilihan terbaik, tapi ada biaya tambahan $15/domain jika Anda ingin menggunakan zona server di Singapore)
- Stackpath (lebih murah dari Max CDN dan tersedia zona server di Singapore)
- CloudFlare (Ada versi gratisnya – layak untu dicoba!)
6. Gunakan Hosting Yang Cepat
Maaf, tapi saya harus menyertakan poin ini disini.
Jika semua yang Anda lakukan untuk membuat website Anda menjadi cepat, namun Anda menemukan bahwa tidak ada perubahan yang signifikan, maka mungkin sudah saatnya Anda mengganti penyedia hosting.
Dalam sebuah artikel di Smashing Magazine, Marcus Taylor mengungkapkan bagaimana web hosting berdampak pada kecepatan loading website untuk kedua kliennya.
Kedua kliennya memiliki website yang mirip, namun berbeda penyedia hosting. Satu kliennya menggunakan dedicated server hosting, sedangkan yang satu lagi menggunakan server hosting murah.
Hasilnya, ada perbedaan yang besar dalam waktu respon website; respon DNS pada klien yang menggunakan dedicated hosting adalah 7ms (milidetik), sedangkan waktu respon pada klien dengan server yang murah adalah 250ms.
Masalahnya adalah tidak ada tweak atau plugin yang dapat memperbaiki perbedaan sebesar itu.
Jadi, jika Anda ingin mempercepat laoding website Anda, pastikan Anda memilih web hosting yang bagus – mungkin artikel review hosting terbaik Indonesia atau hosting luar negeri terbaik ini dapat membantu Anda.
Sebagai alternatif, Anda dapat membaca artikel ini untuk melakukan beberapa research tambahan.
Namun, menurut hasil tes dan analisis saya di PenasihatHosting.com, penyedia web hosting berikut adalah yang terbaik dalam hal kecepatan (dibawah 500ms):
- A2 Hosting (~313ms)
- SiteGround (~460ms)
7. Gunakan Theme Website Cepat, Bagus dan Original
Sebenernya, taktik ini tidak selalu dapat diterapkan ke semua website, khususnya apabila Anda menggunakan custom design.
Tapi, seberapa besar dampak pengaruh theme website terhadap kecepatan loading webstie?
Julian Fernandes mampu meningkatkan kecepatan loading websitenya dari 630ms menjadi 172ms hanya dengan mengganti theme. Dengan website yang sama, hosting yang sama, tidak ada perubahan lainnya selain mengubah theme dan ternyata ini sangat berdampak pada kecepatan website.
Jadi, setidaknya Anda perlu mempertimbangkan mengubah theme website Anda.
Catatan Penting:
Bahkan konfigurasi server hosting terbaik tidak akan menyimpan website Anda apabila Anda menggunakan theme yang buruk dengan kode yang kembung. Jadi, pastikan Anda juga mempertimbangkan kecepatan ketika mencari theme website, dan tidak hanya memperhatikan design/estetikanya saja.
8. Aktifkan Gzip Compression
Anda mungkin sudah pernah mencoba mengcompress sebuah file dikomputer, dan melihat bahwa ukuran filenya setelah dicompress menjadi lebih kecil; file yang berukuran 50MB dicompress menjadi 5MB.
Nah Gzip Compression mempunyai cara kerja yang sama – yaitu memperkecil file. Tetapi untuk website, Gzip secara otomatis akan mengcompress file website Anda ke file zip, dan secara drastis akan mengurangi ukuran file dan mempercepat loading website Anda.
Ada berbagai metode untuk mengkatifkan Gzip Compression bergantung pada web server Anda (Apache server atau IIS).
Tapi,pertama-tama, sebaiknya Anda mengecek terlebih dahulu apakah GZIP sudah aktif/belum pada website Anda. Anda dapat menggunakan GZIPTest.com.
Untuk web server IIS, silahkan ikuti tutorial berikut.
Dan untuk Apache server, Anda hanya perlu menambahkan kode dibawah ini kedalam file .httaccess Anda:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Atau bagi Anda pengguna WordPress yang tidak ingin mengotak-ngatik kode .httaccess, dapat menggunakan plugin berikut:
Check and Enable GZIP Compression
9. Optimasi Database Website
Untuk yang satu ini, Anda tidak perlu mengotak-ngatik kode-kode membosankan itu lagi.
Mengoptimasi database adalah sesuatu yang mudah dilakukan, sederhana namun sering diabaikan oleh para webmaster, padahal faktanya ini merupakan salah satu cara yang ampuh untuk mempercepat loading website Anda, apalagi bagi pengguna CMS seperti WordPress yang sangat bergantung pada penggunaan database.
Apabila Anda pengguna WordPress, Anda dapat menginstal plugin WP-Optimize.
Bagusnya lagi, plugin ini tidak hanya dapat mengoptimasi database website Anda saja, tetapi juga membersihkan post revisions, auto draft post, komentar spam dan komentar ditrash.
10. Perbaiki Seluruh Link Yang Rusak
Sebenarnya, link yang rusak tidak mempengaruhi kecepatan website Anda, namun link yang rusak dapat memberikan pengalaman pengguna yang buruk, menguras bandwidth, meningkatkan bounce rate dan membuat pengunjung Anda pergi.
Untuk mengidentifikasi link yang rusak, saya merekomendasikan tools gratis berikut:
- Screaming Frog SEO Spider (tools gratis)
- Google Webmaster Tools (crawl errors tab)
12. Aktifkan HTTP Keep-Alive
Biasanya ketika browser pengunjung Anda meminta file dari server website Anda, browser akan mendownload file website Anda satu-satu atau secara individual.
Dengan kata lain ketika satu file berhasil terdownload, maka koneksi akan tertutup sementara, dan dibuka kembali ketka browser meminta file baru.
Mengaktifkan HTTP Keep-Alive akan memastikan semua permintaan file dari server Anda dilakukan oleh satu kali koneksi (tidak berulang-ulang kali), dan akan mempercepat loading website Anda.
Untuk mengaktifkannya, Anda hanya perlu menambahkan kode berikut ke file .httaccess Anda:
Header set Connection keep-alive
Sebagai alternatif, Anda dapat mengikuti tutorial ini, disini atau disini bergantung pada server Anda.
13. Matikan Fungsi Pingbacks dan Trackbacks (Pada WordPress)
Trackbacks dan pingbacks adalah fitur yang agak membingungkan di WordPress. Anda dapat membaca tentang fitur ini dihalaman resmi WordPress ini.
Pada dasarnya kedua fitur ini adalah “cara” WordPress untuk Anda berkomunikasi dengan website WordPress lainnya, tetapi masalahnya adalah sekarang ini, fitur tersebut sering digunakan untuk kegiatan spam.
Jadi, saya menyarankan Anda untuk menonaktifkan fitur pingbacks dan trackbacks dengan mengunjungi wp-admin (Settings-Discussion) dan nonaktifkan “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles”.
14. Nonaktifkan Hotlinking
Hotlinking adalah apa yang kita sebut sebagai situasi ketika website lain menampilkan gambar pada situs websitenya, tetapi menghubungkannya langsung dari website Anda, alih-alih menggunakan server sendiri.
Akibatnya, secara tidak langsung, website tersebut mencuri bandwidth Anda, dan tentu saja akan membuat beban website Anda menjadi lebih berat.
Tentu Anda tidak ingin seseorang melakukan hal tersebut, bukan?
Anda dapat menonaktifkan hotlinking dengan menambahkan kode berikut kedalam file .httaccess Anda:
(Ganti “domainanda.com” dengan nama domain Anda)
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https(s)?://(www.)?domainanda.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Atau Anda dapat menggunakan tools ini untuk mengenerate kode hotlinking pada .httaccess Anda.
15. Hindari MeHotlinking Gambar Dari Server Orang Lain
Sama halnya dengan menonaktifkan hotlingking, Anda juga tidak seharusya mengambil gambar dari website lain, kemudian menampilkanya di website Anda, alih-alih menguploadnya diserver Anda sendiri.
Meskipun kegiatan ini dapat menghemat bandwidth Anda, apalagi untuk kasus website dengan kunjungan/traffic yang tinggi, namun ketika server website yang Anda hotlingking tersebut mengalami down, maka akan membuat website Anda menjadi lebih lambat.
Apakah itu gambar dalam konten Anda, banner iklan, dsb.
Pastikan untuk selalu menguploadnya pada server hosting Anda sendiri sebelum menampilkannya diwebsite Anda.
16.Gunakan CMS Yang Terpecaya
Pada akhirnya, CMS Anda adalah kerangka/framework website Anda.
Jika Anda hanya menggunakan HTML sederhana atau CMS yang dapat diandalkan seperti WordPress atau Drupal, maka saya jamin Anda akan baik-baik saja.
Maksud saya, apabila Anda menggunakan CMS yang belum terbukti atau kurang populer atau Anda membangun framework sendiri, Anda berisko memiliki website yang lambat.
Pastikan Anda untuk mengecek terlebih dahulu dengan melakukan pengetesan, melakukan research dengan membaca banyak review yang terpecaya untuk memastikan bahwa CMS yang Anda gunakan sudah tepat dan dapat diandalkan.
Sekian Informasi mengenai 16 Cara Ampuh Mempercepat Loading Website , Bagi bapak/ibu semua yang sedang mencari info agency penyedia jasa layanan pembuatan website / web developer dengan tarif harga yang cukup kompetitif dengan kualitas layanan yang professional, silahkan menghubungi ke Nomor Telpon Kontak Layanan CS Kami DISINI. terimakasih sudah berkunjug di Website INDO-SOLUTION yang menginformasikan tentang artikel 16 Cara Ampuh Mempercepat Loading Website ini, Salam Sukses Selalu Ya! (Sumber)